Design tokens
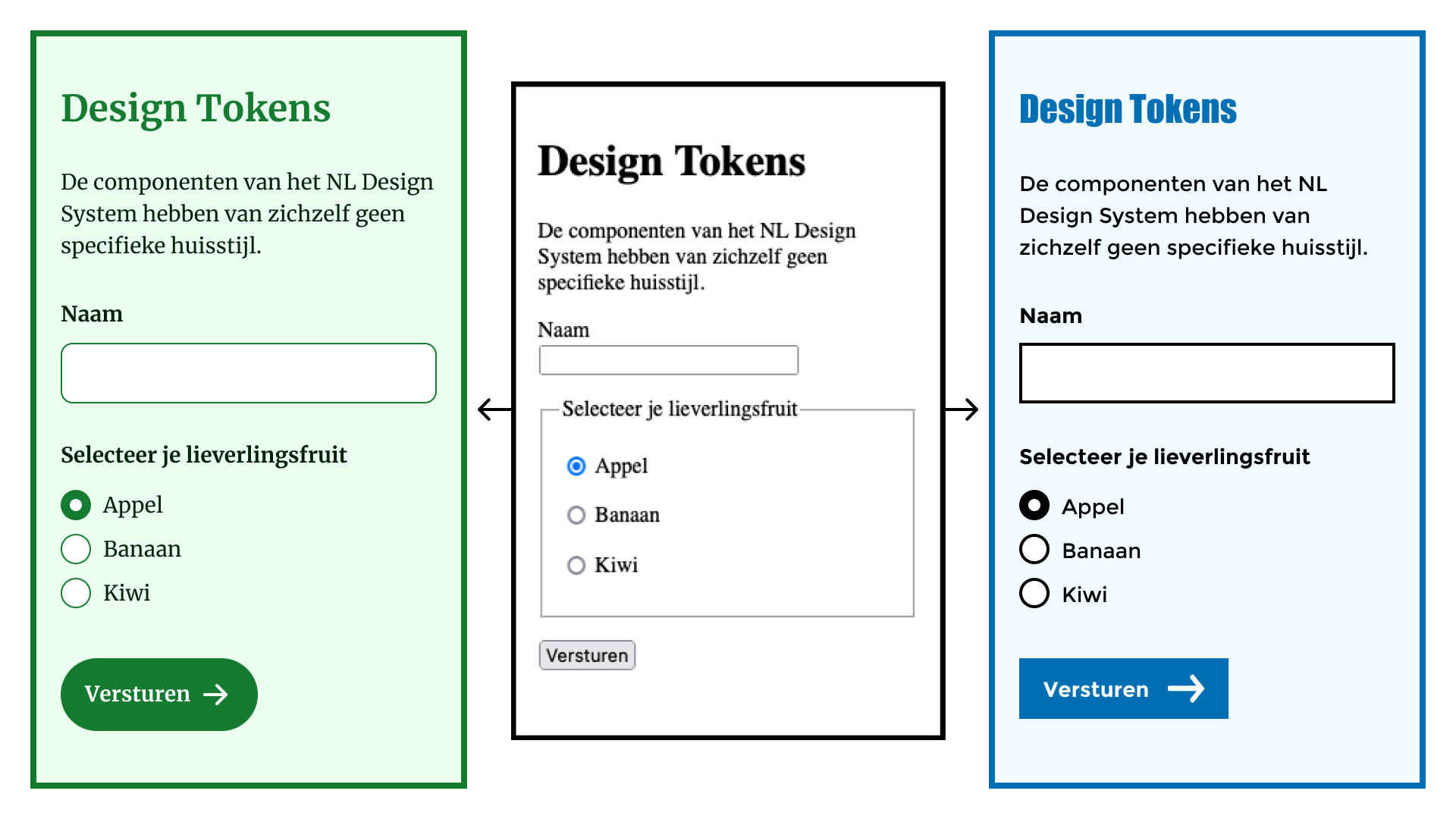
NL Design System wil de beste componenten uit de community herbruikbaar maken voor de hele overheid. Daarom hebben de componenten van het NL Design System van zichzelf geen huisstijl. Iedere organisatie kan zijn eigen huisstijl op de componenten toepassen. Om dat voor elkaar te krijgen maken we gebruik van ‘design tokens’.
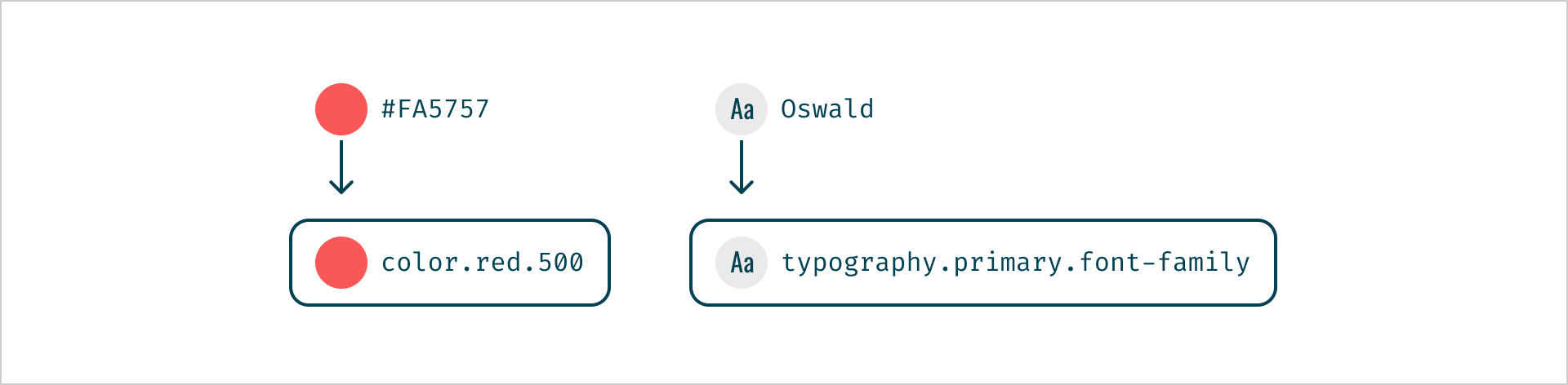
Design tokens zijn ontwerpkeuzes die je vastlegt als data in de vorm van een 'naam' met een 'waarde'. Denk bijvoorbeeld aan een kleur of lettertype.
Visueel voorbeeld

Code voorbeeld
{
"voorbeeld": {
"color": {
"red": {
"500": {
"value": "#FA5757"
}
}
},
"typography": {
"font-family": {
"primary": {
"value": "Oswald"
}
}
}
}
}
Kleuren, afmetingen, afstanden, tekstopmaak, et cetera leg je op een centrale plek vast. Zo kunnen alle teams die data gebruiken om de ontwerpkeuzes consistent toe te passen op diverse producten en diensten van één organisatie.
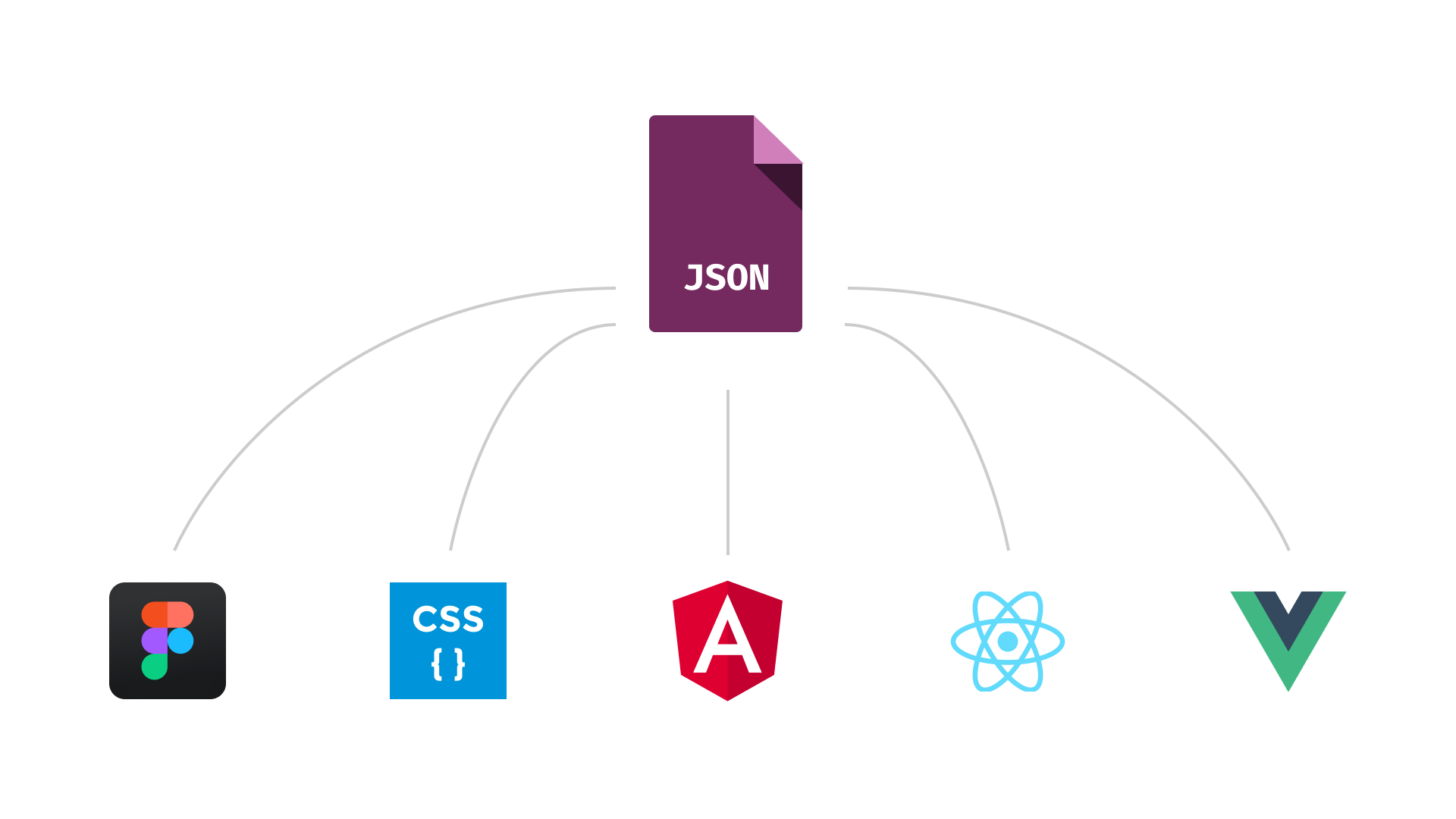
Deze data beheer je vanuit een platform onafhankelijk bestand. Bij het NL Design System hebben we gekozen voor JSON. We gebruiken Style Dictionary om het JSON bestand te vertalen. Hierdoor zijn de design tokens door diverse technieken en tools te gebruiken. Denk aan CSS, React, Angular, maar ook Figma.

Thema's
Elke organisatie maakt een eigen bestand met een 'thema' voor de huisstijl. Daarin staan uiteindelijk ontwerpkeuzes voor honderden design tokens. Componenten uit de NL Design System community kun je dus gelijk gebruiken, je hoeft alleen maar de thema te maken!

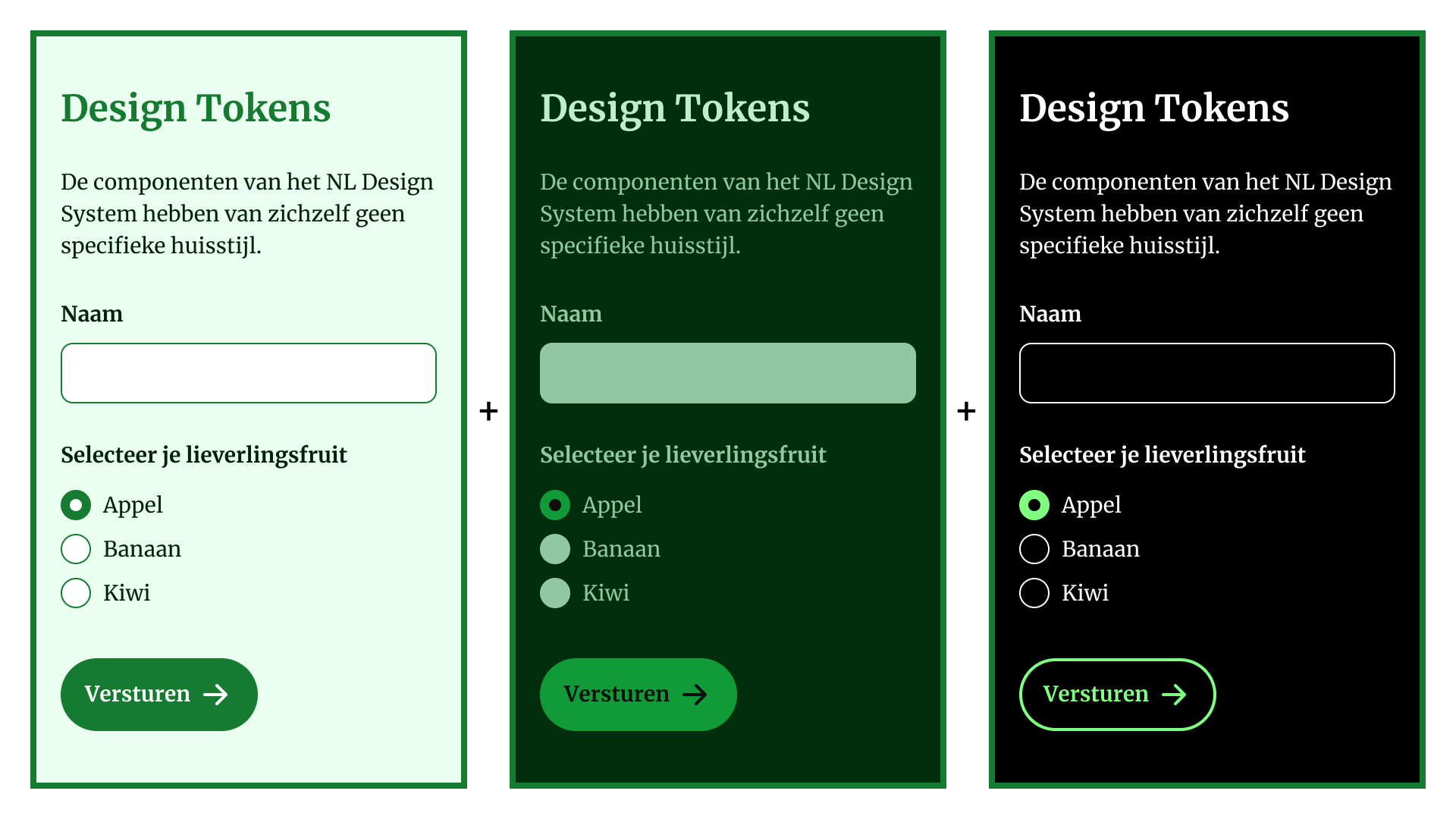
En naast een standaard ‘light-mode’ thema kun je ook andere thema’s creëren. Denk bijvoorbeeld aan een ‘dark-mode’ of ‘high-contrast’ mode.

Bekijk bestaande thema's bij NL Design System Themes Storybook.
Design token niveaus
Bij het NL Design System verdelen we design tokens over drie niveaus.
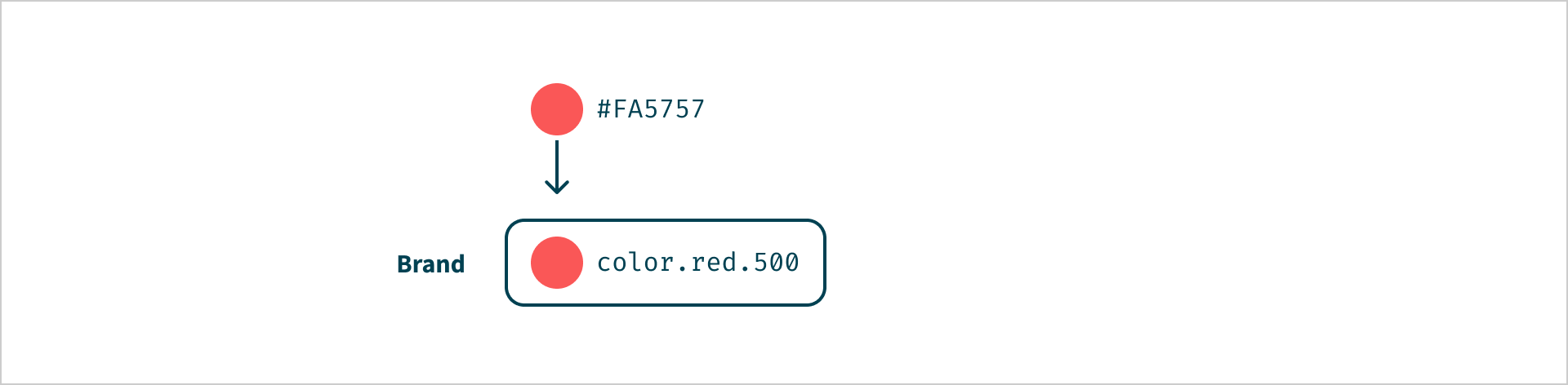
Brand tokens
Dit zijn alle visuele ‘opties’ van een huisstijl. Met een waarde zoals bijvoorbeeld de kleur rood, groen of blauw of een serif dan wel sans-serif font-family. Een breed scala aan opties waaruit je kunt kiezen voor de andere niveaus. Kortom, geen 50 tinten grijs meer. In de naamgeving van Brand tokens ben je helemaal vrij. Zo kun je aansluiten bij naamgeving die binnen je organisatie al bestaat.

Bekijk de richtlijnen voor stijl
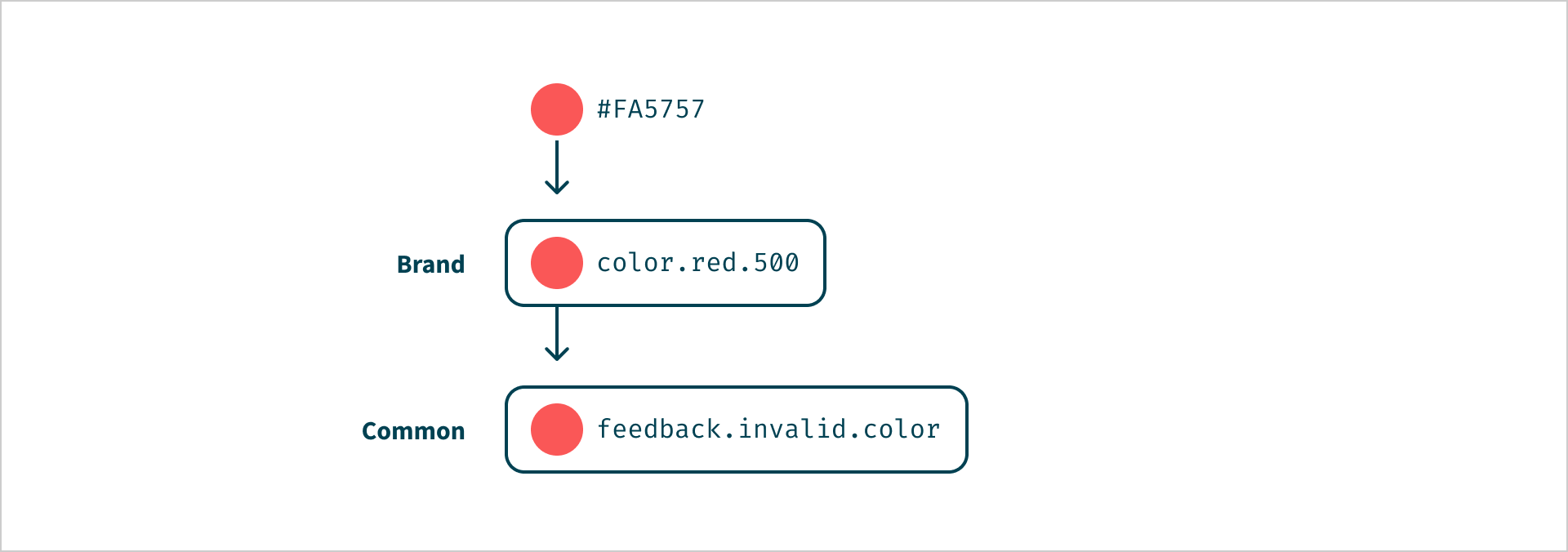
Common tokens
Dit zijn vaak terugkerende visuele eigenschappen die niet aan één specifiek component gebonden zijn. Ze halen hun waarde uit de Brand tokens en hebben een semantische betekenis. Denk aan de font-familie voor kopteksten maar ook aan kleuren voor feedback of interactie. Die wil je consistent toepassen binnen je interface. Wat weer bijdraagt aan de toegankelijkheids richtlijn: Consistent Identificeren. Die beschrijft dat componenten met dezelfde functionaliteit zich over verschillende pagina’s op dezelfde manier dienen te gedragen.

Bekijk de richtlijnen voor stijl
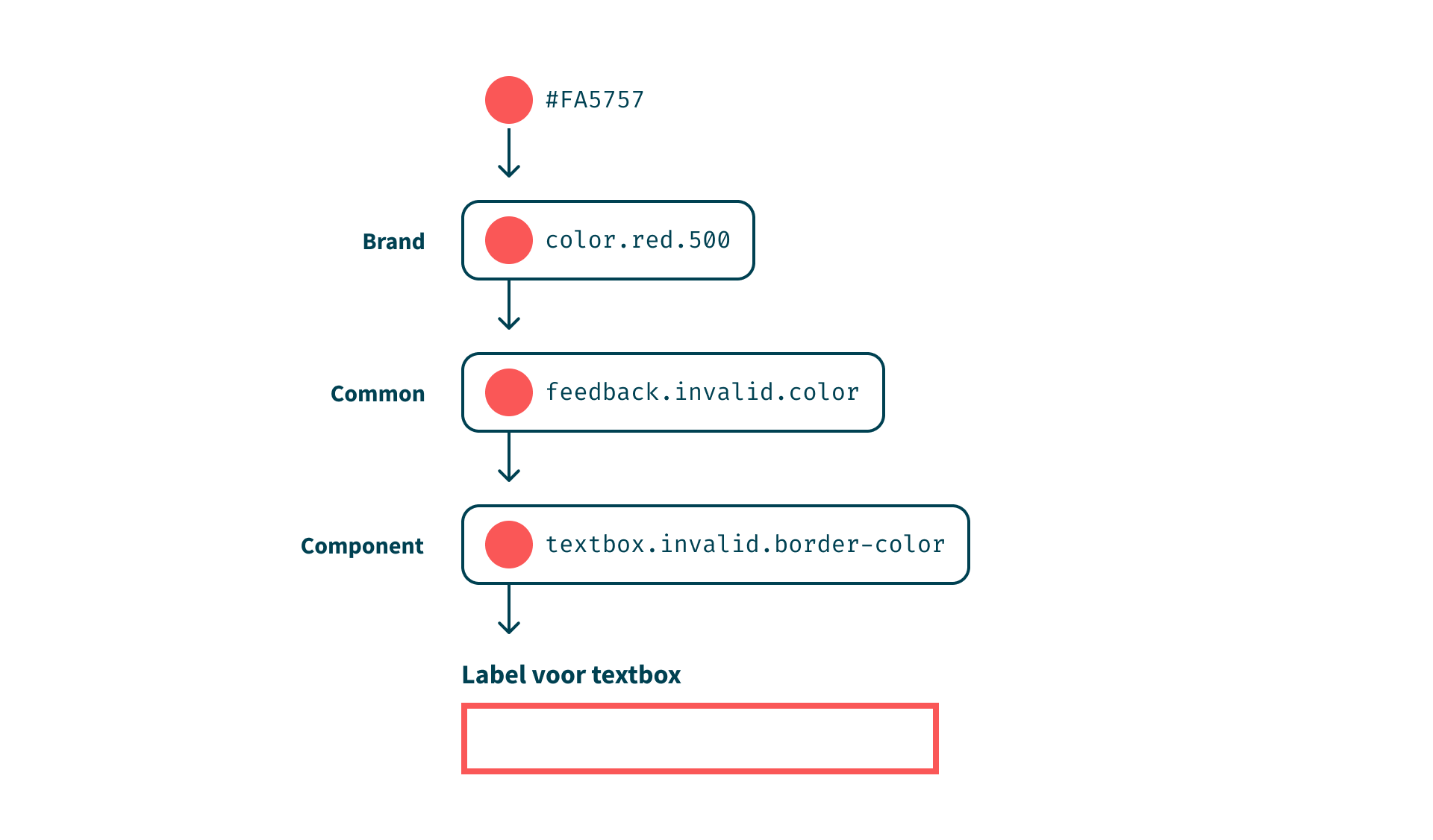
Component tokens
Dit zijn alle tokens die nodig zijn voor een component. Ze verkrijgen hun waarde vanuit het Common niveau maar soms ook direct vanuit de Brand token niveau. Denk aan de achtergrondkleur van een button of de border kleur van een textbox bij een foutmelding.

Bekijk het componenten overzicht
Naamgeving
Voor NL Design System zijn er afspraken gemaakt voor duidelijke en voorspelbare namen. NL Design System componenten moeten deze standaard design tokens gebruiken. Zo is een component herbruikbaar voor alle verschillende thema's.
Volgorde
Deze naamgeving bestaat uit lagen in een afgesproken volgorde en maakt gebruik van de BEM methodologie.
- Prefix (verplicht)
- Block (verplicht)
- Element (optioneel)
- Modifier (optioneel)
- Property (verplicht)
1. Prefix
Naam van de organisatie, bijvoorbeeld utrecht of denhaag. De prefix nl wordt alleen gebruikt door het NL Design System kernteam. Elk team kiest een eigen prefix, met alleen de letters a tot z en zonder koppelstreepje.
2. Block
Naam van component, bijvoorbeeld button of link.
3. Element
Onderdeel van een component, bijvoorbeeld icon of label.
4. Modifier
Variant of state van een component, bijvoorbeeld...
-
Appearance
largeprimary-actionsubtlenegative- etc.
-
Component state
checkeddisabledindeterminateinvalid
-
User action state
activefocusfocus-visiblehover
Deze 'modifiers' kunnen gecombineerd worden. Hou hier de volgorde Appearance, Component state en User action state aan. Bijvoorbeeld: large.checked.active.
5. Property
Naam van de visuele eigenschap waarvoor je een ontwerpkeuze kan maken. Bijvoorbeeld: color of font-weight.
Voorbeeld
Een voorbeeld van enkele design tokens voor een button component.
- voorbeeld.button.border-radius
- voorbeeld.button.border-width
- voorbeeld.button.font-family
- voorbeeld.button.font-size
- voorbeeld.button.font-weight
- voorbeeld.button.line-height
- voorbeeld.button.icon.size
- voorbeeld.button.primary-action.background-color
- voorbeeld.button.primary-action.color
- voorbeeld.button.primary-action.focus.background-color
- voorbeeld.button.primary-action.focus.color
- voorbeeld.button.primary-action.hover.background-color
- voorbeeld.button.primary-action.hover.color
- voorbeeld.button.primary-action.disabled.background-color
- voorbeeld.button.primary-action.disabled.color
En dezelfde design tokens in een JSON opmaak. Er zijn geen waardes ingesteld.
{
"voorbeeld": {
"button": {
"border-radius": {
"value": "x"
},
"border-width": {
"value": "x"
},
"font-family": {
"value": "x"
},
"font-size": {
"value": "x"
},
"font-weight": {
"value": "x"
},
"line-height": {
"value": "x"
},
"icon": {
"size": {
"value": "x"
}
},
"primary-action": {
"background-color": {
"value": "x"
},
"color": {
"value": "x"
},
"focus": {
"background-color": {
"value": "x"
},
"color": {
"value": "x"
}
},
"hover": {
"background-color": {
"value": "x"
},
"color": {
"value": "x"
}
},
"disabled": {
"background-color": {
"value": "x"
},
"color": {
"value": "x"
}
}
}
}
}
}
Schrijfwijze en advies
Gebruik voor alle onderdelen alleen kleine letters, cijfers of een koppelstreepje.
Basseer de naam van het component (block) of onderdeel van het component (element), indien mogelijk, op herkenbare termen uit webstandaarden. Liever termen uit HTML, CSS, SVG en WAI-ARIA dan uit 'UI frameworks' die op het moment populair zijn.
Datzelfde geldt voor de states: vaak heeft CSS of ARIA daar een goede term voor, zoals focus, active, current en expanded.
Let op dat een term geen andere betekenis heeft voor webstandaarden. Een link naar de huidige pagina is bijvoorbeeld current en niet active. Een ingedrukte link is active.
Wanneer je design tokens voor documentatie uitschrijft en presenteert als lijst. Hou dan binnen elke laag een alphabetische volgorde. Dit maakt het scannen van de lijst gemakkelijker.
Design tokens in CSS
Front-end developers gebruiken design tokens als CSS variable, bijvoorbeeld:
.dark-theme {
--nl-button-background-color: dimgray;
--nl-button-color: whitesmoke;
}
.btn {
background-color: var(--nl-button-background-color);
color: var(--nl-button-color);
}
We gebruiken JSON bestanden met design tokens als bron. We maken automatisch het CSS-bestand met het thema, daarvoor zijn verschillende tools die design tokens JSON vertalen naar onder andere CSS. Wij gebruiken nu Style Dictionary om de design tokens te publiceren als CSS, SCSS, JSON, JavaScript, enzovoorts. Je kunt in de map proprietary/design-tokens/ van onze example repository zien hoe je Style Dictionary gebruikt.
Van organisaties die een thema onderhouden kun je een npm-pakketje installeren met daarin al deze bestandsformaten, zodat je makkelijk toegang hebt tot de laatste versie die werkt in jouw project. Ook als je bijvoorbeeld een website met PHP gebruikt, is op dit moment het npm-pakketje waarschijnlijk de handigste manier om de CSS te installeren. NL Design System Themes Storybook is een goede plek om te vinden welke thema's er al zijn.
Gebruik in Figma
Op dit moment biedt Figma, net als alle andere ontwerpprogramma's, geen ondersteuning voor design tokens. Daarom maken we gebruik van de Token Studio.
Meer informatie over Figma structuur en gebruik
Huisstijl
De ontwerpkeuzes van je huisstijl moeten consistent worden toegepast. Iedereen die verantwoordelijk is om je huisstijl te gebruiken moet daarom makkelijk de documentatie van je huisstijl kunnen vinden. Design tokens voor je huisstijl maken helpt interne teams en leveranciers om altijd de goede kleuren en lettertypes te gebruiken.
Je wilt voorkomen dat vaak kleuren en lettertypes worden gebruikt die niet bestaan in de huisstijl, of dat goede kleuren worden gebruikt voor een verkeerde situatie. Maak documentatie voor de belangrijste kleuren, vertel in welke situatie ze gebruikt moeten worden en wanneer niet. Maak een volledig overzicht: kies ook lichtere en donkere kleurtinten en grijstinten die gebruikt mogen worden als accentkleur en tekstkleur, zodat niet elke keer verschillende kleurvariaties worden gekozen.
Begin bijvoorbeeld met een color.tokens.json te maken:
{
"rijkshuisstijl": {
"color": {
"hemelblauw": {
"40": { "value": "hsl(203, 100%, 39%)" }
},
"wit": { "value": "hsl(0, 0%, 100%)" }
}
}
}
Gebruik de prefix van de organistatie voor je brand design tokens. Voor autocomplete is het handig om je kleuren te groeperen onder color. Je mag helemaal zelf kiezen hoe je de kleuren en kleurtinten wilt noemen. Wij kiezen meestal een afgeronde lightness waarde (zoals 40 voor 39%), zodat je in de praktijk makkelijk kan inschatten of twee tinten voldoende contrast hebben.
Niet gebruik maken van huisstijl design tokens in je CSS code gebruiken helpt om componenten herbruikbaar te maken voor onze open source community.
Doe bijvoorbeeld niet dit:
.rijkshuisstijl-button {
background-color: rgb(--rijkshuisstijl-color-hemelblauw-40);
color: var(--rijkshuisstijl-color-wit);
}
Maak in de design tokens JSON de link tussen jouw huisstijl en jouw component, dan is ook hergebruik van jouw component mogelijk met een andere huisstijl.
{
"rijkshuisstijl": {
"button": {
"background-color": { "value": "{rijkshuisstijl.color.hemelblauw.40}" },
"color": { "value": "{rijkshuisstijl.color.wit}" }
}
}
}
De CSS thema wordt dan automatisch gemaakt met de JSON als bron:
.rijkshuisstijl-theme {
--rijkshuisstijl-color-hemelblauw-40: hsl(203, 100%, 39%);
--rijkshuisstijl-color-wit: hsl(0, 0%, 100%);
--rijkshuisstijl-button-background-color: rgb(--rijkshuisstijl-color-hemelblauw-40);
--rijkshuisstijl-button-color: rgb(--rijkshuisstijl-wit);
}
Gebruik alleen component design tokens in je CSS om jouw component herbruikbaar te maken, in andere situaties en voor andere huisstijlen.
.rijkshuisstijl-button {
background-color: rgb(--rijkshuisstijl-button-background-color);
color: var(--rijkshuisstijl-button-color);
}
Je eigen thema maken met Design tokens
We hebben twee opnames van de onboarding-week 2021 waarin we vertellen over design tokens en thema's:
Design tokens vastleggen
Design tokens inzetten
Meer informatie
Links
Style Dictionary
Het systeem dat we gebruiken om design tokens te verhalen naar een taal die voor elk platform.
Design tokens specificatie (concept)
Specificatie gepubliceerd door de Design tokens Community Group.
NL Design System Themes Storybook
Storybook omgeving om te laten zien hoe design tokens verschillende componenten kunnen stijlen.
Help deze documentatie te verbeteren
Om ervoor te zorgen dat deze documentatie nuttig, relevant en up-to-date is, kun je een wijziging voorstellen via Github.
Vragen
Heb je een vraag? Twijfel niet en neem contact op met het kernteam.