Typografie
Goede typografie helpt bij het creëren van een duidelijke hiërarchie en het ordenen van informatie. Hierdoor zijn teksten gemakkelijk te lezen en te begrijpen.
Vier belangrijke typografische overwegingen voor tekst zijn lettergrootte, regelafstand, regellengte en lettertype.
Lettergrootte
Zorg ervoor dat letters groot genoeg zijn.
Gebruik een lettergrootte ofwel font-size die groot genoeg is voor de ‘body text’, zodat mensen comfortabel kunnen lezen. Gebruik als richtlijn minimaal een lettergrootte van 16px.
Hoewel we 16px aangeven als minimale font-size is het beter om géén gebruik te maken van ‘fixed-size units’ zoals px. Gebruik liever een relatieve waarde als em of rem. Waarom? Browsers bieden de mogelijkheid om de standaard font-size aan te passen. Handig voor iemand die slechtziend is. Wanneer je relatieve waardes gebruikt schaalt alles netjes mee. Maar een pixel blijft een pixel en zodoende verandert er niks.
Vanuit het NL Design System zelf kiezen we momenteel wél voor pixels. Dit komt omdat wij dezelfde design token waarde willen gebruiken in Figma en in code. Wij willen de CSS nog aanpassen om px automatisch om te zetten naar rem.
Regelafstand
Zorg voor een comfortabele regelafstand.
Een goed afgestelde regelafstand zorgt ervoor dat het oog op een vloeiende manier het einde van een regel kan koppelen aan het begin van de volgende. Regelafstand wordt ook wel line-height of ‘Leading’ genoemd.

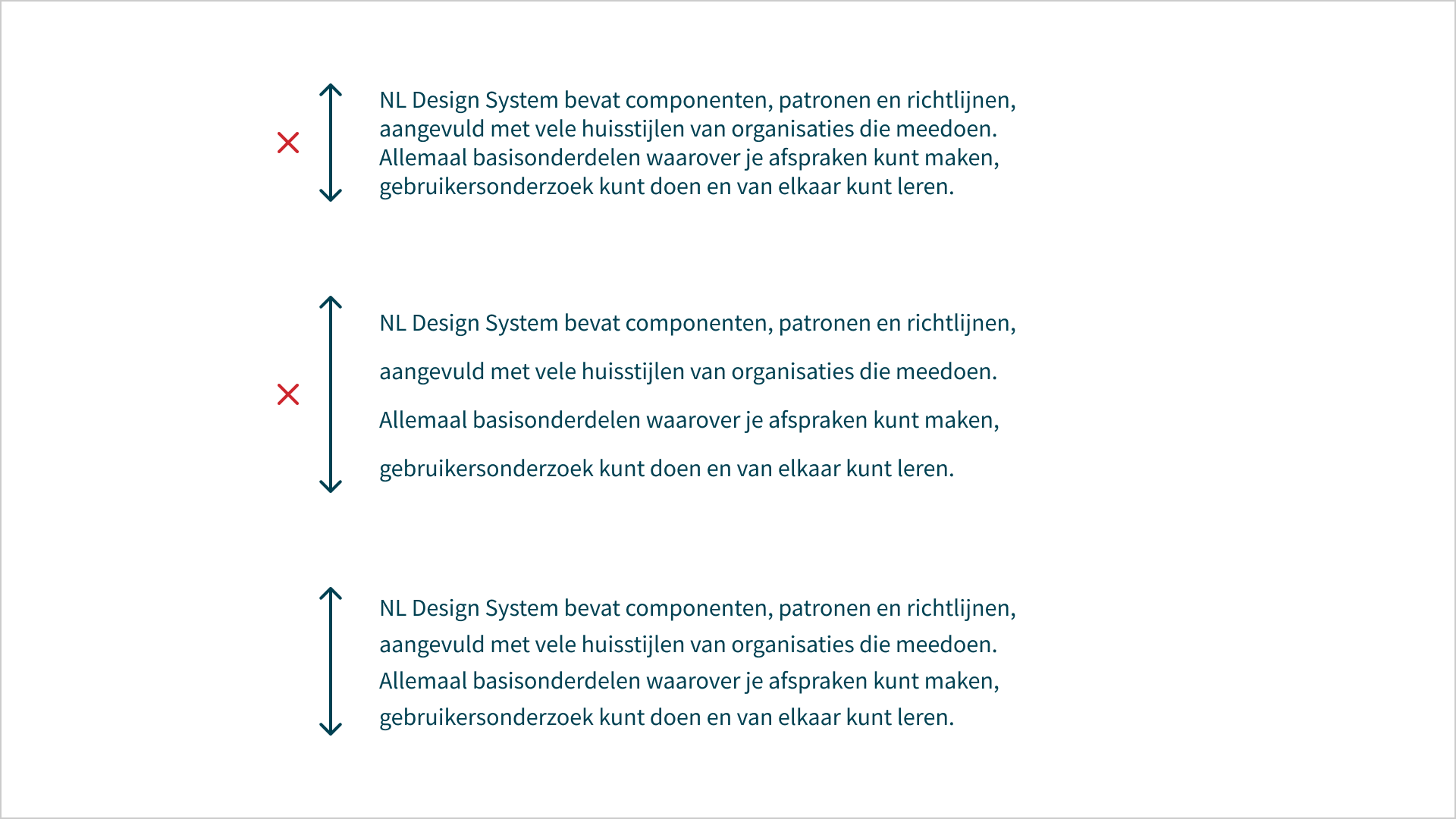
Standaard gebruiken browsers een line-height van circa 1.2, maar voor veel mensen is tekst met een hogere line-height beter leesbaar. De ideale line-height hangt af van verschillende factoren (lettertype, lettergrootte, regellengte, etc.) maar met een line-height tussen 1.5 en 2.0 zit je goed. Groter dan 2.0 wordt minder leesbaar.
We gebruiken geen unit notatie zoals px of pt voor line-height. Dit is met opzet. Op deze manier schaalt de line-height keurig mee met elke lettergrootte.
Kleinere teksten hebben een ruimere line-height nodig. Grotere teksten zoals Kopteksten ofwel ‘Headings’ komen vaak weg met een compactere line-height.
In Figma is het niet mogelijk om line-height zonder unit notatie toe te passen. Daarom maken we binnen Figma gebruik van een percentage als unit (1.5 = 150%). Deze vertaling wordt gedaan op basis van het JSON bestand dankzij Style Dictionary.
Regellengte
Zorg voor een comfortabele regellengte.
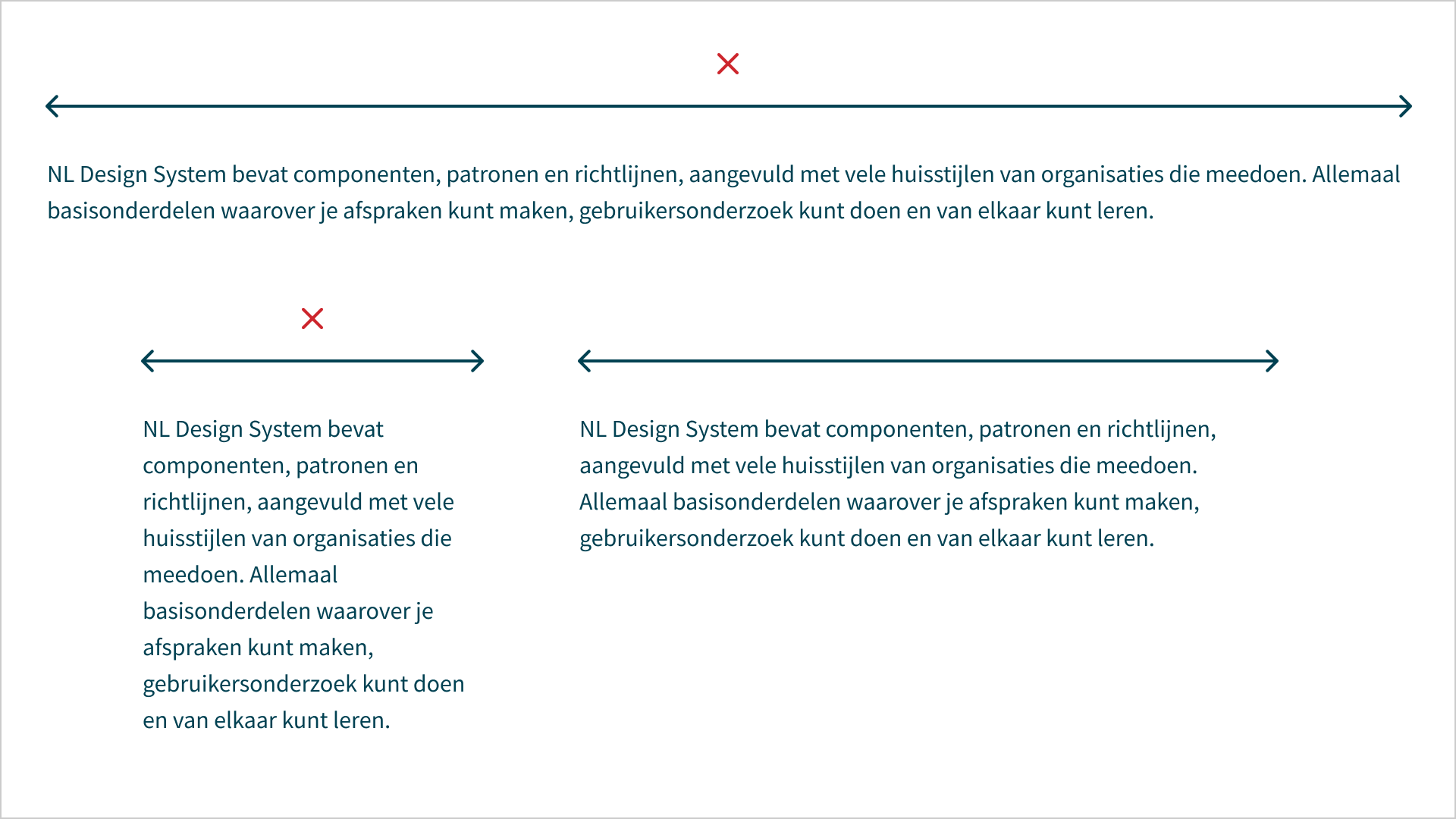
Maak regels niet te lang of te kort. 45-75 karakters per regel is acceptabel. Kortere regels tekst zijn prima voor bijschriften en formulieren. Regellengte wordt ook wel ‘Line-length’ of ‘Measure’ genoemd.

Een waarde die binnen CSS vaak over het hoofd wordt gezien is ch. Door je paragrafen een max-width van 75ch mee te geven zorg je ervoor dat regels nooit te lang worden.
Om te checken of je regellengte tussen de 45 en 75 karakters valt kun je deze tekst gebruiken. De eerste asterisk (*) bevindt zich op positie 45 en de tweede op positie 75.
Lorem ipsum dolor sit amet, consectetur adi * isicing elit, sed do eiusmo * tempor incididunt ut labore et dolore magna aliqua.
Lettertype
Kies een goed lettertype.
Kies een lettertype ofwel ‘Typeface’ dat de leesbaarheid van paragrafen ten goede komt. Houd bij het kiezen van een lettertype rekening met de volgende factoren:
Herkenbaarheid
Gebruik een sans-serif of serif lettertype met herkenbare lettervormen. Gebruik geen decoratief lettertype.

x-hoogte
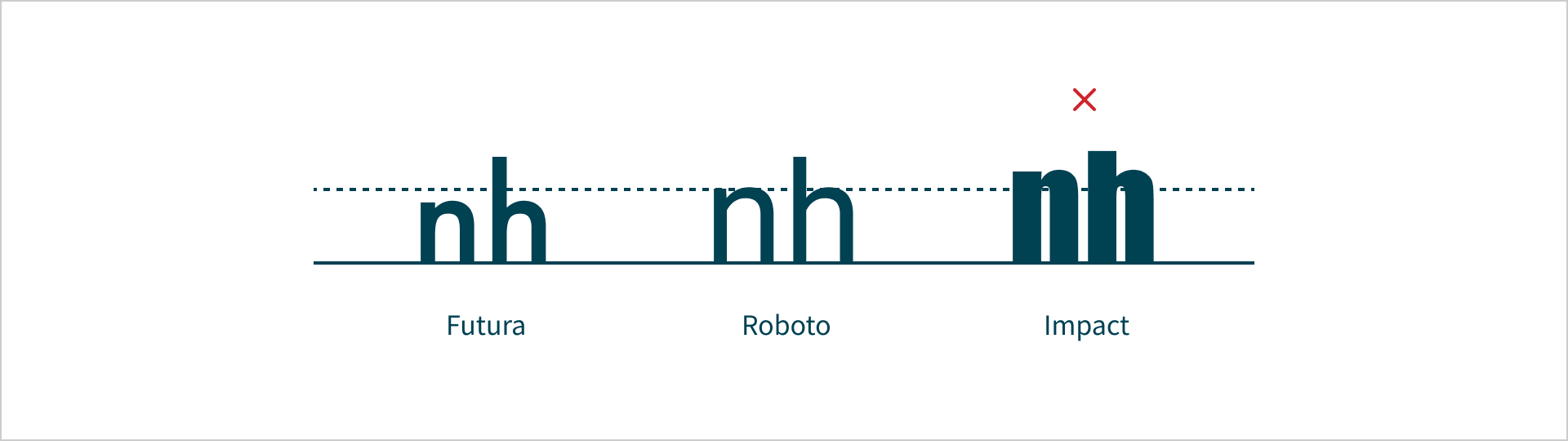
x-hoogte is de hoogte van een kleine letter x voor een bepaald lettertype. Over het algemeen zorgt een hoge x-hoogte voor een betere leesbaarheid. Maar de x-hoogte van het lettertype zou ook weer niet te hoog moeten zijn. Hierdoor zouden bijvoorbeeld de ‘h’ en de ‘n’ te veel op elkaar gaan lijken. Daarnaast zou de x-hoogte per letter consistent moeten zijn.

Letter contrast
Het letter contrast, het verschil in lijndikte van een letter, zou niet te hoog of te laag moeten zijn. Te veel contrast leidt af en door te weinig contrast gaan lettervormen op elkaar lijken.

Lettervormen
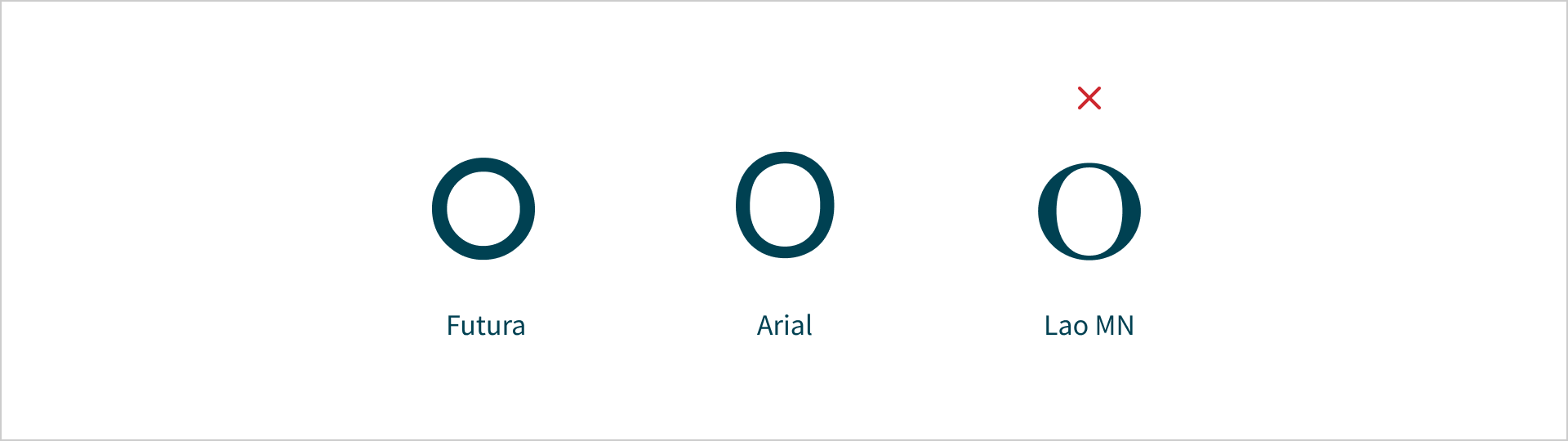
Individuele lettervormen zouden genoeg van vorm moeten verschillen waardoor ze niet met elkaar verward kunnen worden. De hoofdletter I de letter l en het cijfer 1 zouden bijvoorbeeld onderling moeten verschillen. Dat geldt ook voor de hoofdletter O en het cijfer 0.

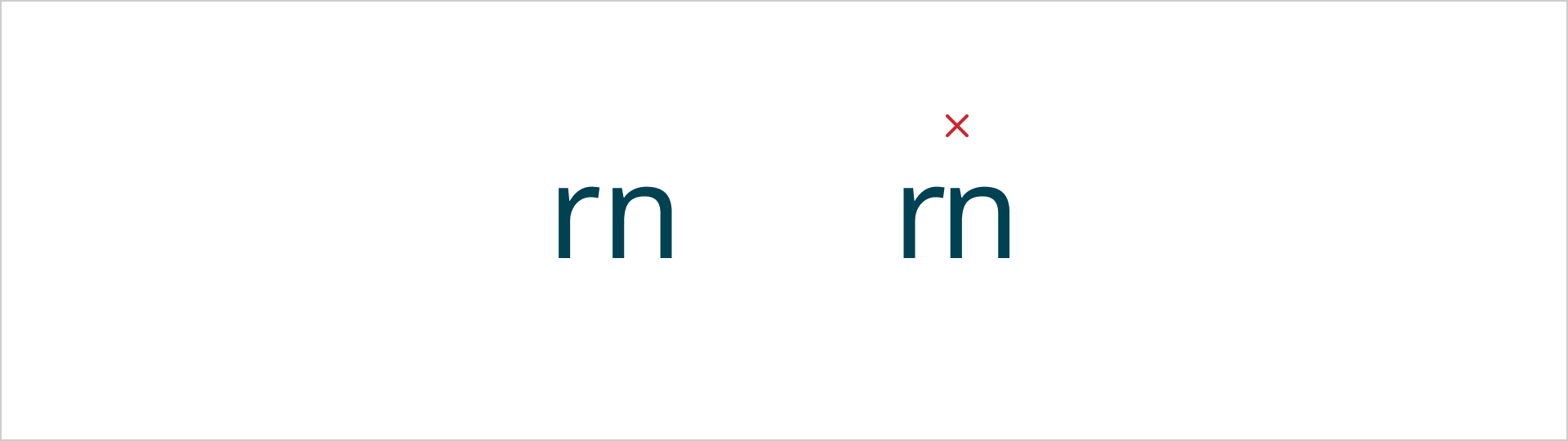
Letter afstand
Een combinatie van de letters 'r' en 'n' (rn)' zou een duidelijke ruimte moeten hebben om verwarring te voorkomen met letter 'm'. Hier kun je via letter-spacing invloed op uitoefenen. Momenteel maken we hier geen gebruik van binnen het Voorbeeld thema.

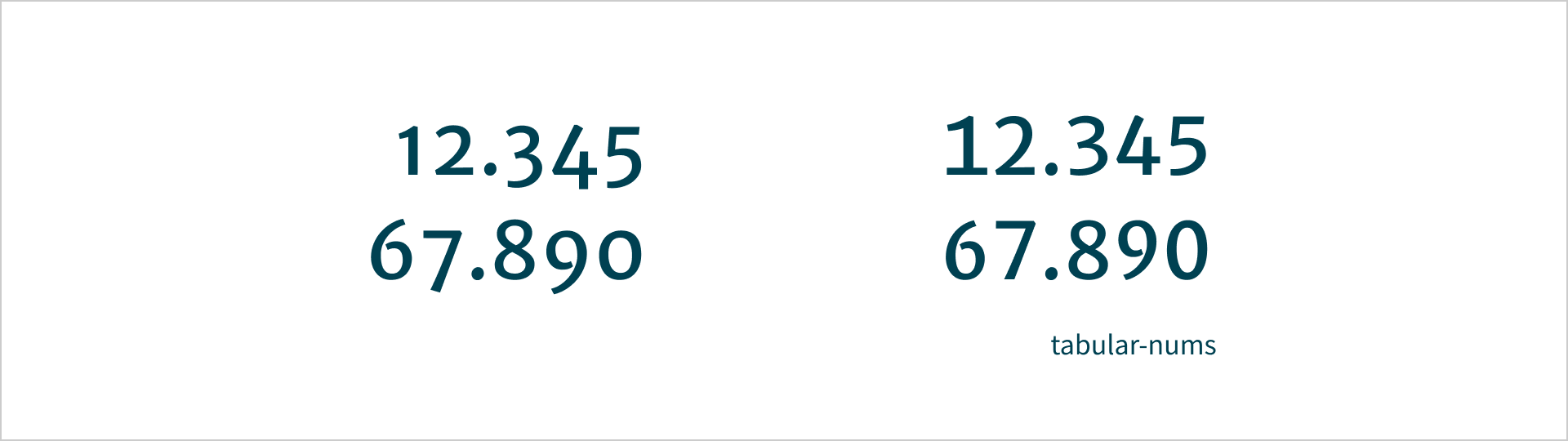
Tekens
Het lettertype zou alle benodigde tekens moeten ondersteunen. Denk daarbij aan speciale tekens, andere talen en stijlen (bold en/of cursief). Maar ook ‘tabular-nums’ waardoor cijfers even breed getoond kunnen worden in tabellen en lijsten. Dit oogt fraaier en de informatie is beter te scannen en vergelijken.

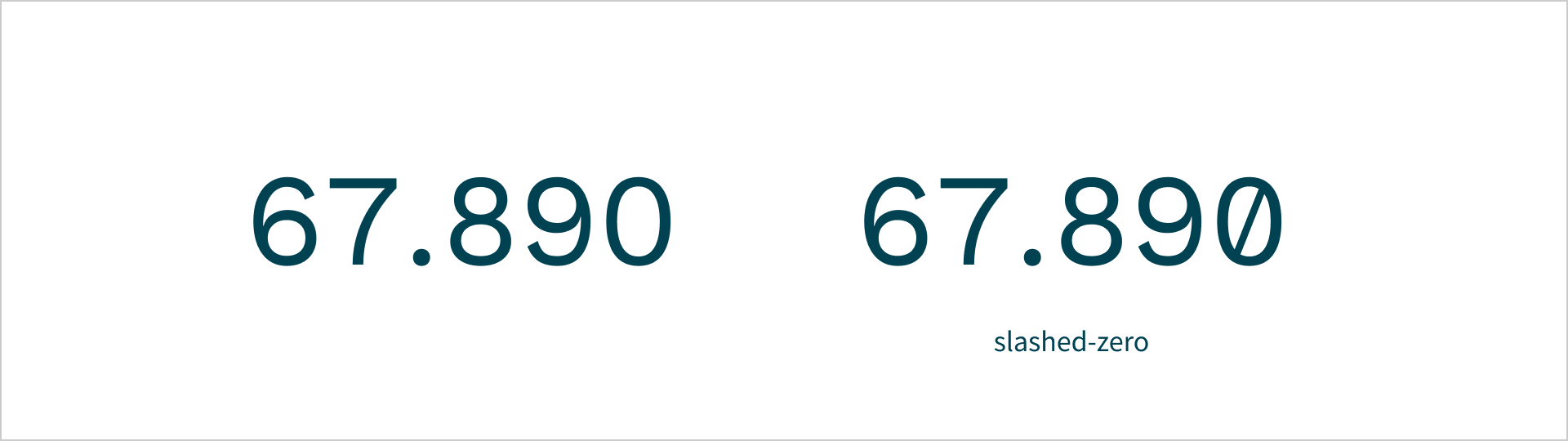
Het hebben van een ‘slashed-zero’ is handig. Zo kan men het cijfer 0 en de letter O gemakkelijk onderscheiden. Handig wanneer men voor "toon wachtwoord" kiest of bij het lezen van een code (bijvoorbeeld IBAN).

Vetgedrukt
Gebruik alleen lettertypes die zijn ontworpen voor goede leesbaarheid wanneer letters vetgedrukt ofwel bold zijn. Als je met CSS een eigen font gebruikt, dan moet je ook font-weight noemen. Gebruik in je site alleen font-weight waarvoor je ook echt een webfont hebt.
Je kunt dingen doen om te voorkomen dat een verkeerde font-weight wordt gebruikt. Maak een overzicht in je documentatie van elke font-weight die gebruikt kan worden in je ontwerpen. Maak een design token voor elke font-weight die mag, zodat de regel voor iedereen simpel is: gebruik nooit eigen font-weight waarde, gebruik alleen de CSS variable van deze design tokens.
Bijvoorbeeld, je kunt deze design tokens hebben:
example.typography.light.font-weight: 300example.typography.normal.font-weight: 400example.typography.semi-bold.font-weight: 500example.typography.bold.font-weight: 700
Dan gebruik je CSS variables die verwijzen naar de design token, in plaats van direct font-weight: 500:
h3 {
font-weight: var(--example-typography-semi-bold-font-weight);
}
Eigen font-family naam voor bold of italic variant
Soms wordt een lettertype aangeleverd met CSS code waarin voor hetzelfde lettertype verschillende namen zijn gebruikt. Gebruik dan niet de naam zoals die is aangeleverd, maar pas de code aan zodat elke @font-face dezelfde font-family heeft.
Niet:
@font-face {
font-family: GovernmentFont;
font-weight: normal;
src: url("GovernmentFont.woff2");
}
@font-face {
font-family: GovernmentFontBold;
font-weight: bold;
src: url("GovernmentFontBold.woff2");
}
:root {
font-family: GovernmentFont;
}
h1 {
font-family: GovernmentFontBold;
}
Sommige gebruikers kiezen ervoor om alle tekst op hun scherm vetgedrukt te maken. In plaats van een beter leesbare pagina, krijgen zij door bovenstaande code een automatische bold variant van GovernmentFont in tegenstelling tot de speciaal ontworpen GovernmentFontBold.
Wel:
@font-face {
font-family: GovernmentFont;
font-weight: normal;
src: url("GovernmentFont.woff2");
}
@font-face {
font-family: GovernmentFont;
font-weight: bold;
src: url("GovernmentFontBold.woff2");
}
:root {
font-family: GovernmentFont;
}
dt {
font-weight: bold;
}
Op deze manier ontloop je het risico dat gebruikers minder leesbare teksten krijgen te zien door faux italic of faux bold letters, of nog erger: een vetgedrukt lettertype dat met faux bold nog eens extra vetgedrukt wordt. Bovendien heb je zo duidelijkere code.
Variabele lettertypes
Variabele lettertypes zijn een relatief nieuw concept binnen de wereld van typografie. Bij een variabele lettertype heb je één lettertype bestand dat meerdere stilistische variaties aan kan. Gewicht, breedte, stijl, optische grootte, etc. kunnen worden gemanipuleerd of aangepast.
Bij een variabele lettertype hoeft er maar één bestand geladen te worden. Dit kan de laadsnelheid van je website bevorderen.
Aantal lettertypes
Beperk hoeveel lettertypes en lettertype variaties je gebruikt. Één of twee is voldoende.
Overig
Voorkeursinstellingen
Vergeet niet dat men mogelijk voorkeursinstellingen heeft toegepast.
Voorbeelden van voorkeursinstellingen:
- Een eigen lettertype, bijvoorbeeld Dyslexia voor mensen met dyslexie.
- Een standaard lettertype voor mensen die het downloaden van fonts hebben uitstaan.
- Grotere letters, bijvoorbeeld voor mensen die dan geen leesbril nodig hebben.
- Kleinere letters, bijvoorbeeld voor mensen met kokervisus.
- Grote regelafstand of extra grote afstand tussen woorden.
- Alle tekst vetgedrukt.
Daarnaast zijn er mensen die tekst lezen door middel van een automatische vertaling, in bijvoorbeeld Grieks, Cyrillisch, Arabisch of Aziatisch schrift.
‘Justified’ tekst
Tekst met standaard uitlijning is vrijwel altijd beter leesbaar dan uitgevulde regels (justified) doordat woordafbreking en tekstuitlijning in browsers niet op het niveau zitten van drukwerk.
Gecentreerde tekst
Beperk het gebruik van gecentreerde tekst tot een minimum. Hooguit voor een kort tekstje. Bij langere teksten moet iemands oog onlogische sprongen maken om bij het eerst woord van de volgende regel aan te komen.
ALL CAPS tekst
Probeer het gebruik van ‘ALL CAPS’ tot een minimum te beperken. We herkennen letters aan hun vorm en dan met name de bovenkant van een letter. Eigenlijk maakt je oog steeds sprongetjes aan de bovenkant van een woord. Bij all caps is het onderscheid in lettervorm minder duidelijk, dit vertraagt het lezen.
Als je in de HTML all caps gebruikt lezen screenreaders dit vaak voor als losse letters. Geen probleem bij bijvoorbeeld FBI of NBA maar bij VOORNAAM of NIEUWS wordt dat wel heel vreemd. Mocht je toch tekst in all caps willen tonen doe dit dan via CSS.
Daarnaast geeft het ook een gevoel van ‘schreeuwen’. Over het algemeen niet het gevoel dat je wilt overbrengen op de lezer toch… TOCH?!
Onderstreepte tekst
Onderstreep tekst niet, bewaar onderstrepen voor links.
Anti-aliasing
Gebruik geen font-smoothing. Gebruikers hebben zeer uiteenlopende types beeldschermen, browsers en besturingssystemen. Hoe letters op jouw scherm worden getoond, is anders dan bij veel anderen. Wanneer font-smoothing goed werkt voor jouw beeldscherm, betekend het niet automatisch dat dat bij iedereen zo is.
Gebruik font-smoothing ook niet om de dikte van de tekst te optimaliseren, vertrouw op de instellingen van de gebruiker en laat font-smoothing: auto het werk doen. Wanneer het nodig is om miniscule aanpassingen te doen aan, gebruik dan een modern lettertype dat als variable font geleverd wordt.
Alleen als je een pixel font gebruikt mag je daar font-smoothing: none voor gebruiken.
Niet:
:root {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Wel: Verwijder alle code om font-smoothing aan te passen. Zit de code in een externe library waar je niet makkelijk enkele regels kunt verwijderen? Dan kun je misschien CSS toevoegen om het ongedaan te maken.
:root {
-webkit-font-smoothing: auto !important;
-moz-osx-font-smoothing: auto !important;
}
Koppen
Gebruik koppen ofwel 'Headings' om hiërarchie te communiceren. Zorg ervoor dat headings verschillen van body text door een combinatie van grootte, gewicht (bijvoorbeeld ‘vetgedrukt’), lettertype en/of kleur. Headings bieden de uitgelezen mogelijkheid om branding door te laten vloeien binnen een webpagina.
Meer informatie
Lettertypes die voldoen aan de richtlijnen
Enkele Open Source lettertypes die voldoen aan de richtlijnen.
Ken jij een Open Source lettertype dat voldoet aan de richtlijnen? Neem contact op met het kernteam dan vullen we de lijst verder aan.
Gerelateerde WCAG Richtlijnen
Links
Typefaces and Fonts - WebAIM
Artikel over typografie en toegankelijkheid.
Practical Typography - Matthew Butterick
Boek (digitaal) over typografie.
Knowledge - Google Fonts
Kennisbank over typografie.
Line Length Readbility - Baymard
Artikel over een onderzoek naar de ideale regellengte.
Variable fonts - Web.dev
Artikel over variabele fonts.
On Web Typography by Jason Santa Maria - A Book Apart
Boek over typografie voor het web.
Say no to faux bold - A List Apart
Artikel over de weergave van bold teksten.
Help deze documentatie te verbeteren
Om ervoor te zorgen dat deze documentatie nuttig, relevant en up-to-date is, kun je een wijziging voorstellen via Github.
Vragen
Heb je een vraag? Twijfel niet en neem contact op met het kernteam.